こんにちは、インディです。

もし将来、自分のブランドをやるなら・・・
そのブランドの“アイコン”となる「ロゴ」を決めたいですよね。
そのロゴ、最近では世界的に「ヴィンテージ風デザイン」が流行ってます。
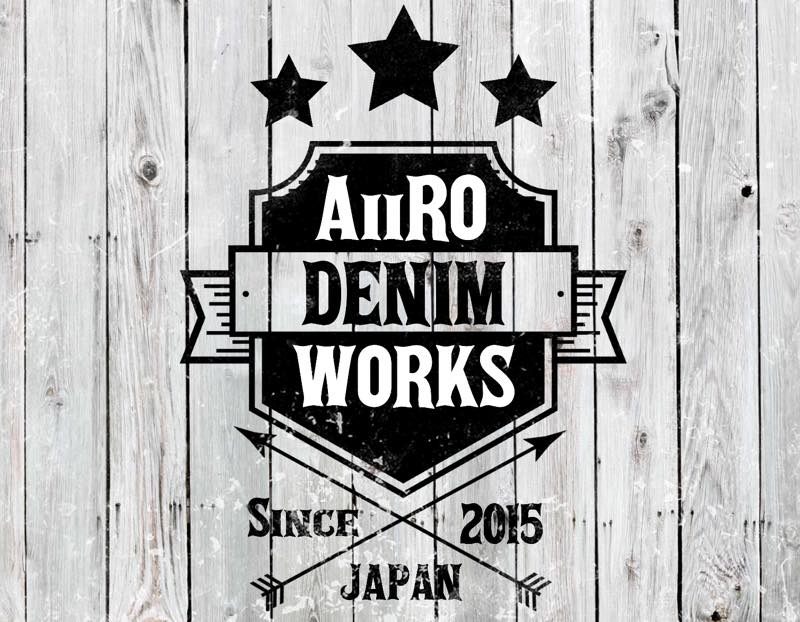
ヴィンテージ風っていうのは、例えばこういうの。


フォントや構図が、シンプルでフラットで暖かみがあるのが特徴です。
オシャレなカフェや雑貨屋さんで使われていそうなデザインですが、
今日はこの「ヴィンテージ風のオリジナルロゴ」を簡単に作ってみよう、というお話です。
ブランドをやる予定がなくても、
自身のSNSのアイコンや、部活・バンドのチームロゴ、また子供のネームタグなど、
身近なシチュエーションで「ロゴ、あってもいいかも」という場面、たまにあるはず。
そんな時に、この記事を引っ張り出してきて参考にしてもらえれば。
目次
オリジナルのロゴを作る方法
通常、オリジナルのロゴを作りたい場合は、
自分で描画ソフト、例えばA.I(Adobe illustrator)を使って制作するか、
または外注のデザイナーさんに発注するか、の2つです。
このAiiRO DENIM WORKSでも、すっごいシンプルなロゴっていうのはあるのですが、

Fiverrというサイトで、東欧のデザイナーさんに5USDで発注したものです(国によって物価や所得が違いますから、そのあたりの国を選んで依頼すると安いんですよ。)
通常、日本国内でロゴデザインをプロやフリーの方に外注すると、
1ロゴあたり、5千円〜2万円ってところが相場でしょうか。
今日お伝えする方法は、そんな外注さんに頼らず、
イラストレーターのようなソフトは扱えなくても
アプリを使って自分でかっこいいヴィンテージロゴを製作する方法です。
iOS向けアプリ『Vintage Design』
ロゴの製作アプリは幾つかあるのですが、オススメはダントツでこのアプリ。
『Vintage Design』です。
↑有料ですが、この金額でいくつもかっこいいロゴを作れると思うと、“超”破格の値段。
フリーランスのデザイナーさん泣かせのアプリです。こうやって仕事が奪われていくのか…。
これを使うことで、あっという間にかっこいいヴィンテージ風のロゴデザインを作ることができます。
(※Android端末でこのアプリがあるか調査不足のため不明。)
アプリ『Vintage Design』の特徴
アプリに入っているデフォルトのデザインパーツを組み合わせながらオリジナルのロゴを作っていくものになります。
選べるデザインパーツの種類が豊富で、且つ、どれもスタイリッシュ。
基本は“ありもの”から選ぶため、作成が簡単で、出来上がりのクオリティも抜群。
さらに、外部からイラストを取り込んで、それらをデザインパーツとして使えるので、カスタマイズ性も十分。
誰も「アプリで簡単に作ったロゴ」だと気付けないレベルに仕上げることが可能です。
それでは、早速その『Vintage Design』のアプリをダウンロードしてみましょう。
iOS app『Vintage Design』の使い方
アプリのダウンロード

iPhoneまたはiPadの端末にアプリをダウンロード。
スタート画面上の機能の確認

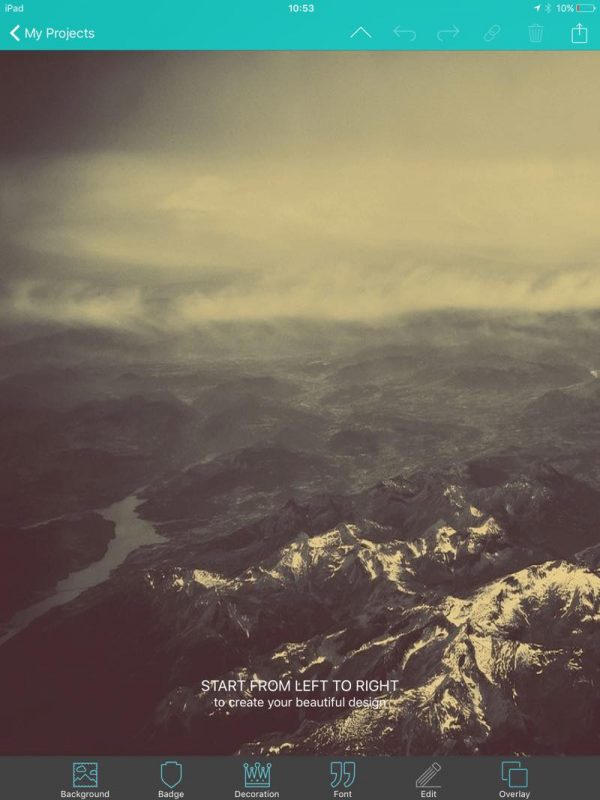
開くとこういう画面が出てきます。
ここで重要なのは、最下部の6つのタブ。
このそれぞれの機能を説明しましょう。
【Background】・・・ロゴを描く背景を選びます。ロゴ自体のデザインに干渉しないので無しでも構いませんが、有るとロゴがカッコよく見えます。
【Badge】・・・ロゴのシェイプを選びます。エンブレム風やカフェ風など、多種多様なBadgeがデフォルトで入っています。
【Decoration】・・・Badgeに似ていますが、ロゴに付け加えるマークやイラストなどが取り揃えられています。これで「デコレーション」する訳です。
【Font】・・・文字の入力タブです。フォントを選び、記載する場所や大きさを調整してロゴに入れていきます。
【Edit】・・・背景をぼかしたり、ホワイトバランスを調整したりします。あまり使いません。
【Overlay】・・・作られたロゴに汚し加工などを施したマスクをかけます。これにより、オールド感漂うヴィンテージ風の仕上げが可能になります。
この6項目をいじって、オリジナルのロゴを作っていくわけです。
新規のProjectを作成する
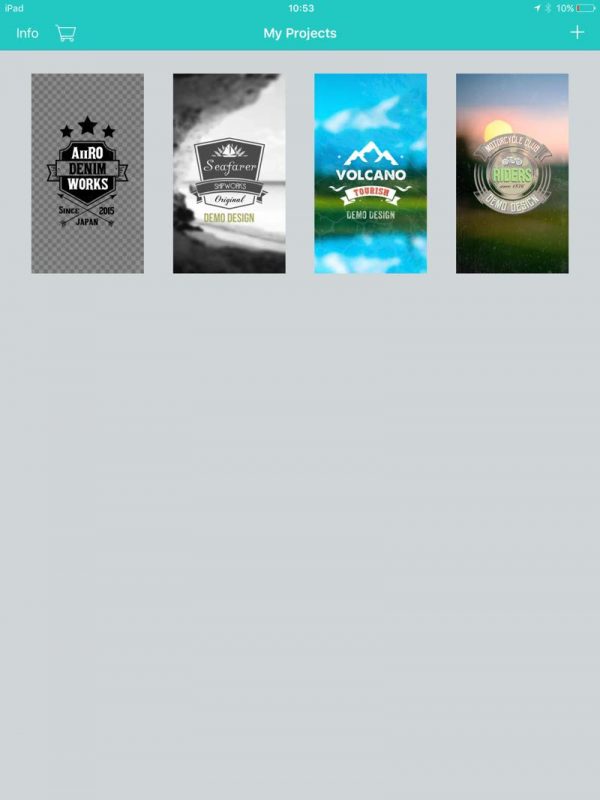
先ほどの画面の左上の【My Projects】をタップ。
そうすると、制作ロゴの管理画面に。

現在はあらかじめサンプルが入っている状態。
右上の【+】をタップし、新しいロゴのプロジェクトをスタートさせます。
ロゴを書き込む背景を選ぶ
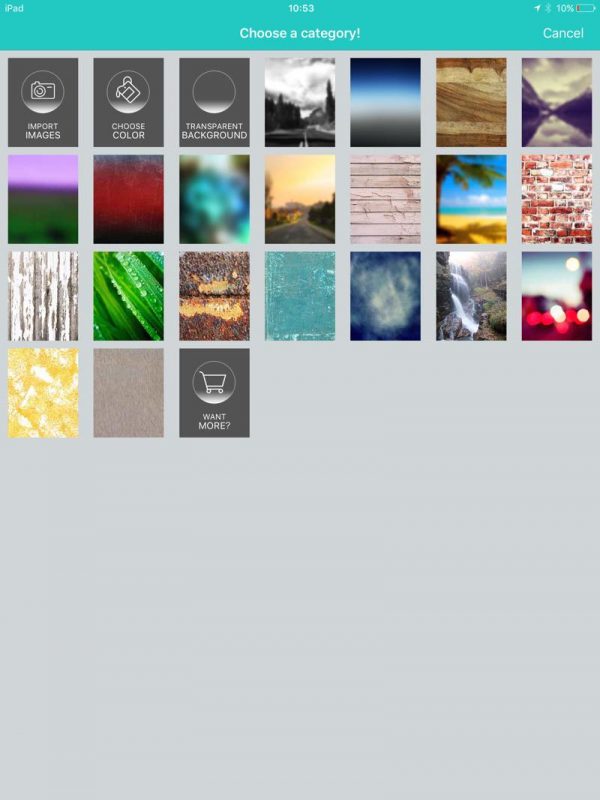
まずは下部の【Background】タブをタップし、背景を選んでみましょう。

そうすると、選べる背景のカテゴリーがずらっと20種類ほど出てきます。
この20種類のカテゴリーから、例えばウッド調のイメージをタップすると、木の背景がもっとたくさん出てくるので、その中から一つタップして選んでみましょう。

とりあえず、適当にこんな木目のイメージを背景にしてみました。
あとでいくらでも変更できるので、あまりこの作業は現時点で気にする必要はありません。
ロゴの形を選ぶ
次に、重要な「ロゴの形状」を選びます。
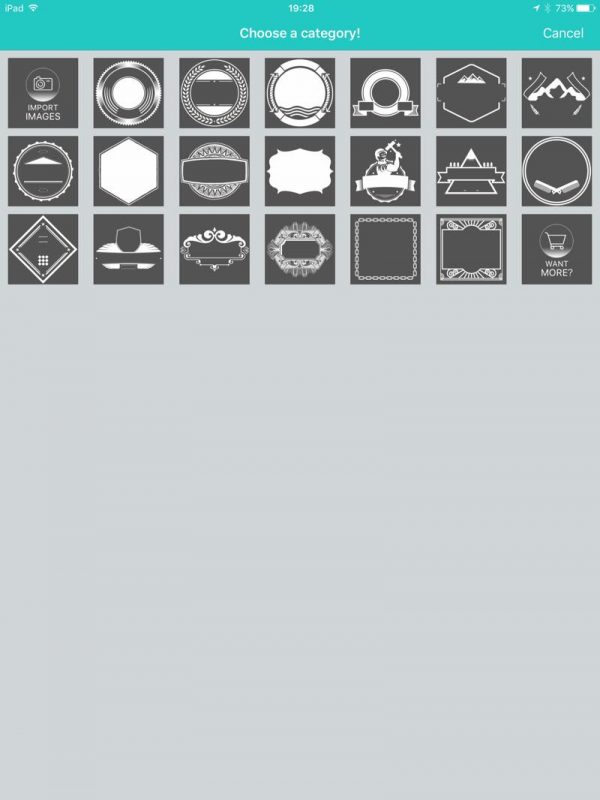
下部の【Badge】タブをタップし、Badgeのカテゴリー画面を出します。

Badgeとは、ロゴの形みたいなもの、と考えてください。
このBadgeのそれぞれのカテゴリー内に、さらにたくさんのデザインデータが入っています。
例えば、エンブレムっぽいカテゴリーを選ぶと、エンブレムっぽいデザインがたくさん現れる、といった感じ。
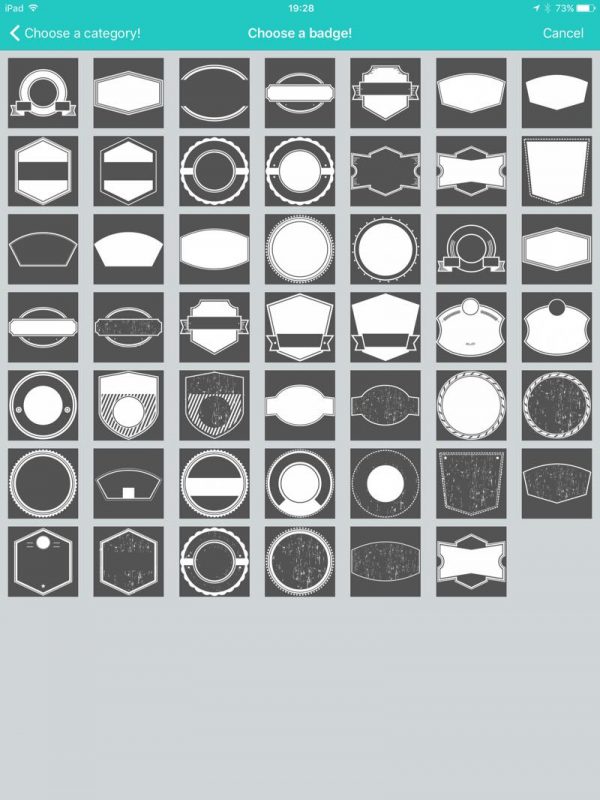
早速、「なんとなくいいな」と思うものをタップしてみましょう。
同じカテゴリーのロゴ【Badge】がざっと出てきます。

こんな感じで。
気に入ってのがなければ、左上の【Choose a category!】で前の画面に戻ります。
気に入ったのがあればそのデザインをタップし、位置とサイズの調整に進みます。
ロゴの位置と大きさを調整する
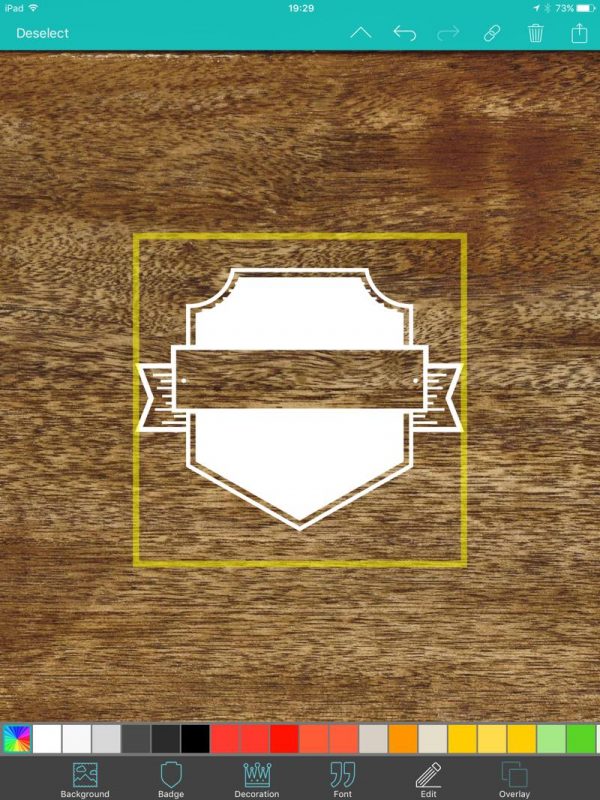
先ほどのデザインをタップすると、背景の上に選択したBadgeが現れます。

下部に見える色のパレットで、Badgeの色を選ぶことが可能。
また、ピンチやドラッグで大きさや位置の変更が可能です。
今回の例では、とりあえずど真ん中に、デカデカと配置してみました。
これではシンプルな外観なので、オリジナリティを出すために自分好みのパーツでデコレーションをしてみましょう。
デコレーションでオリジナリティを出す
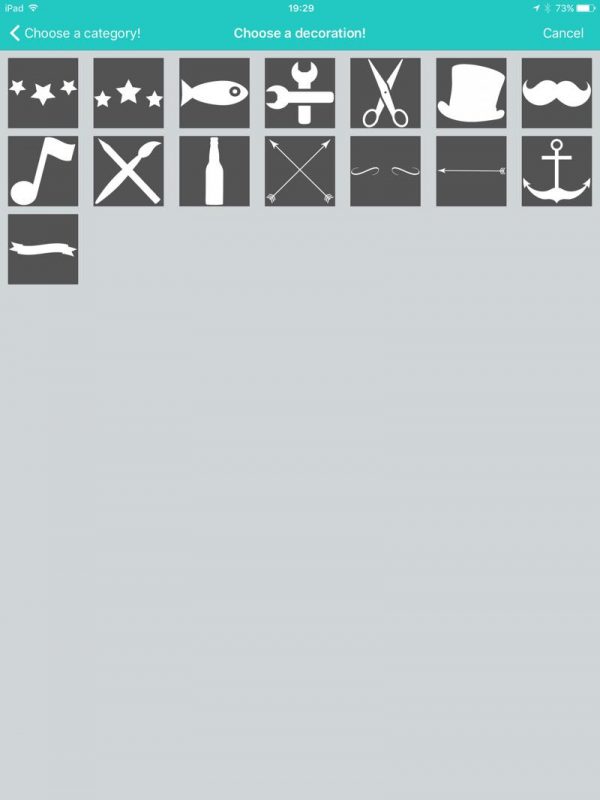
下部の【Decoration】タブをタップすると、デコレーション素材のカテゴリーが出て来ます。

先ほどと同じ要領で、そのカテゴリーをタップすると、その類似のデザインが沢山出て来ます。
今回の作例では、ありがちですけど「スター」を選んでみました。
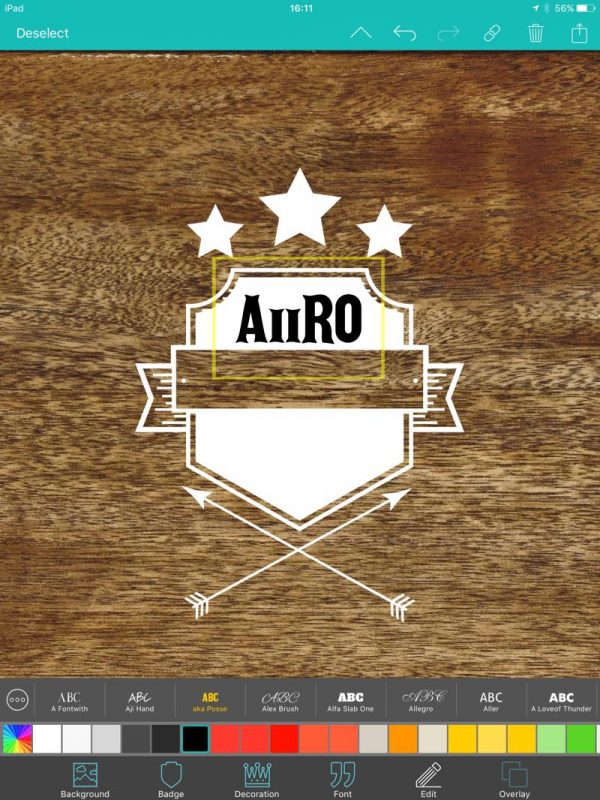
選んだデコレーション素材をタップすると、先ほどのロゴBadge画面に移行します。

先ほどのBadgeと同じく、ドラッグして位置を調整、ピンチでサイズを調整して先ほどのBadgeと組み合わせていきます。
このDecorationデザインは、いくつも配置できますよ。
このあと、この作例ではネイティブアメリカンな雰囲気を出すために「矢じり」も追加で入れてみました。
次は、文字デザインの入力に移ります。
ロゴに素敵なフォントで文字デザインを加える
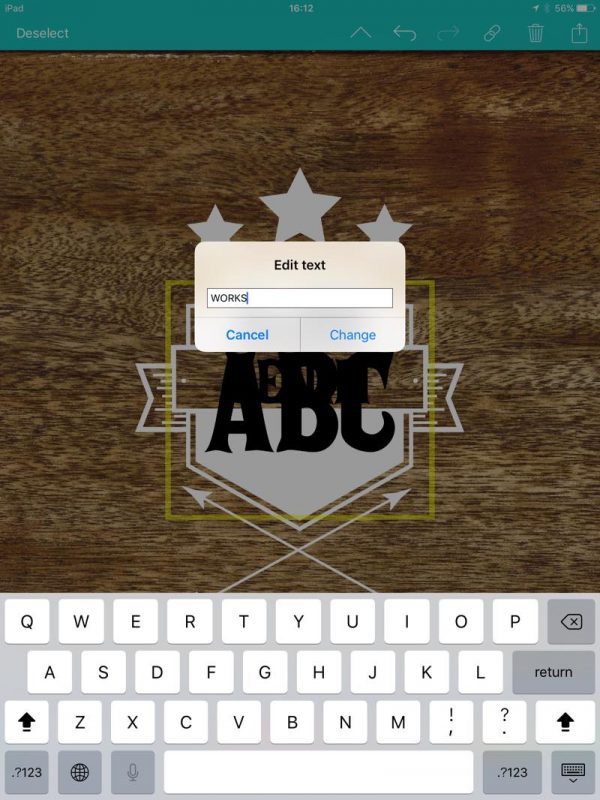
下部の【Font】タブをタップすると、カラーパレットの上に選択可能なフォントが出てきます。

そのフォントをタップすると、【Edit text】と文字の入力窓が出てくるので入力。

先ほどのBadgeやDecorationと同じく、下部の色のパレットで色を選び、
ドラッグやピンチで位置とサイズを調整が可能。また、いくつも文字デザインを追加することが可能。
それらを先ほどのロゴに組み合わせていくのです。
ここまでくると、だんだんロゴっぽくなって来ましたよね?
どんどんデコレーションやフォントを付け足し、オリジナリティと完成度を高めていきましょう。
ロゴの全体像を確認する
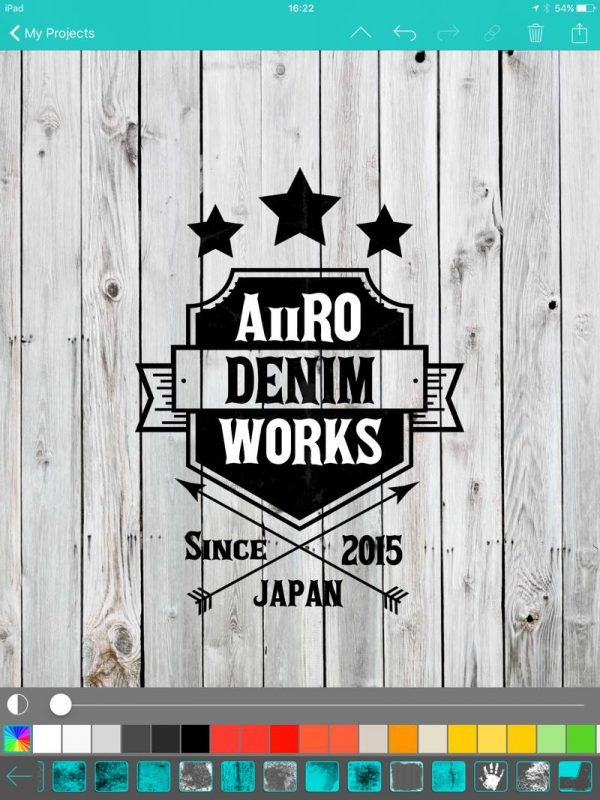
ある程度ロゴデザインが出来たら、【Background】のタブをタップし、背景なし(Transparent)を選択し、ロゴのみのデザインだけで良し悪しを確認してみましょう。

今回の例ではこんな感じにしてみました。
ここまでの作業は実に30分ほど。
突貫で作った割に、なんとなく「ありそうなロゴ」になりました。
私の腕がいいの・・・ではなく、このアプリが優秀なのです。
修正点なければ、ロゴの制作はここで終了です。
画面右上の【四角と上矢印マーク】をタップすることで、メールで送付したり、DROP BOXへ同期してアプリから製作デザインをエクスポートして使いましょう。
背景で遊ぶと楽しいよ。
ロゴを完成させた後も、【Background】タブをタップしていろいろな背景を組み合わせてみると、自分のロゴが街中で使われているイメージを想像できて、楽しいですよ。

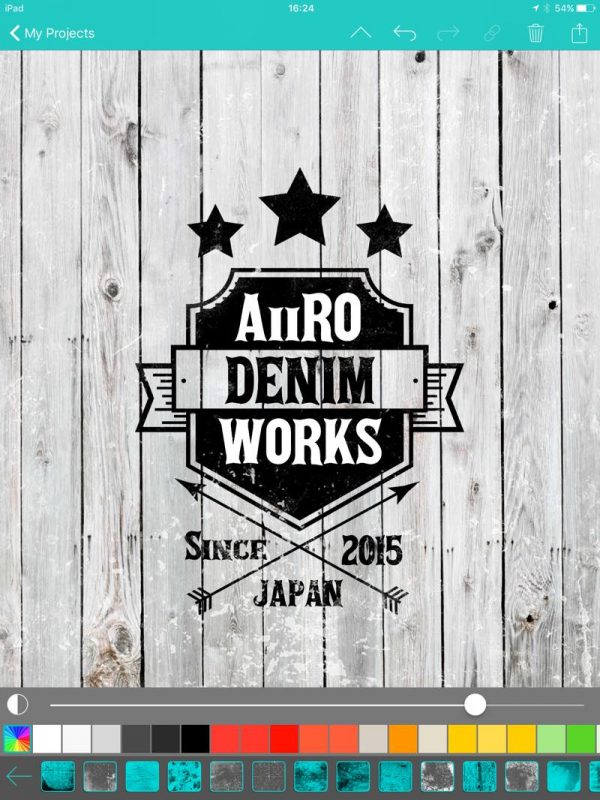
白と黒で作ったロゴなので、白いウッド調が映えるかな、と思い、背景を変更。
一気に雰囲気が出てきましたよね。
ヴィンテージっぽい汚し加工をデザインに施す
ヴィンテージっぽさを盛り上げるために、仕上げで「汚し加工」を施すこともできます。
下部の【Overlay】タブをタップしましょう。

ここでは、汚しの種類を最下部の水色っぽい項目から選択。
汚しの「色」をその上のパレットから選択。
汚しの「度合い」をその上のスライドバーで調整。
こんな感じ。上の例では、白いペンキが飛び散ったイメージの加工を施してみました。
いかがですか?
総括
とにかく、このアプリは大変秀逸です。
デザインなんて、一昔前はセンスがある人と技術がある人だけのモノと思っていました。
しかし、今は便利なアプリが世にたくさんあり、
それらをうまく活用すれば「ある程度」のことは誰でも出来る時代になって来ました。
デザイナーさんとしては新しいバリューを提供できる仕事をしなければ生き残れない苦難の時代が来るかもしれませんが、
自分たちとしては、こういうアプリはドンドン活用して行きたいところ。
友達にロゴを作ってプレゼントしてあげる、とかも素敵ですよね。
ご参考になれば幸いです。
ぜひTwitterもフォローください。
本日もご一読、ありがとうございました。